前面小新已经介绍过了如何用Notion管理读书项目,现在则向大家分享如何用Notion做一个硬核旅行手册(清单)。当然和旅行达人的攻略比起来实在是粗糙了一点(我还是挺直男的🤣),请大家就关注有用的部分吧~
话不多说,我们开始吧。
先上一段最终效果的演示视频:
完成一份内嵌地图、表格的页面,我们需要注意两个部分:Google My Maps地图制作和Notion 表格制作。
先说地图制作。
Google My Maps 地图制作
🚩 众所周知,google是一个国内需要唯屁恩才能登陆的网站,因此,在进行下一步之前先确保你能打开google。
假设我们能打开google,接着我们打开google maps。点击图示左栏位置。

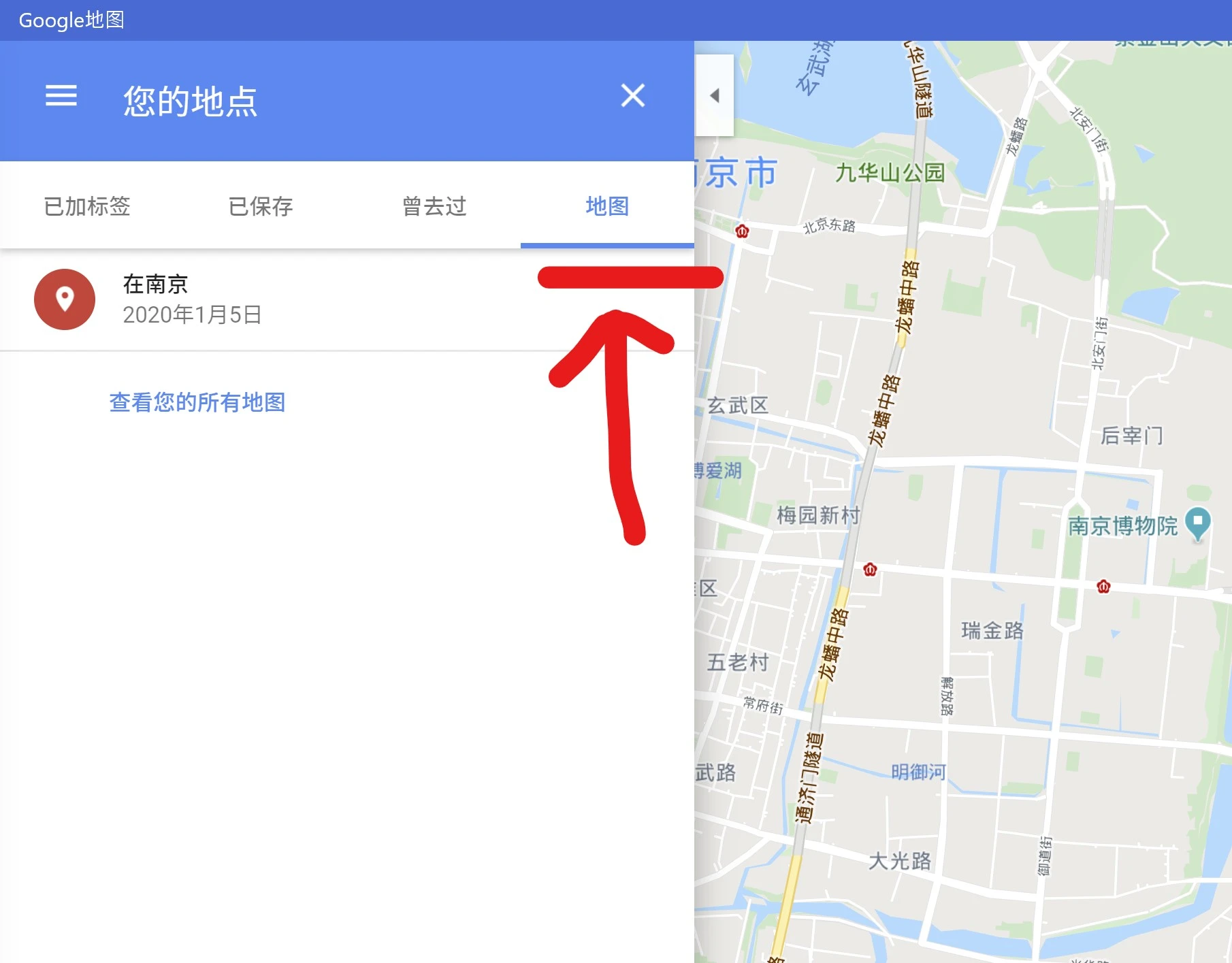
将会出现一个菜单,点击您的地点。

之后选择地图一栏。

在底部点击创建地图。

打开的页面大概是这样的:

在左栏管理地图图层,比如每一图层上的线路、位点,对于新建的位点,如要修改图标样式和颜色,可以在如下位置操作。

在顶部可以输入地点自行添加,针对某一个地点也可以添加图片、视频、以及文字信息,还可以绘制任意两点间的路线。

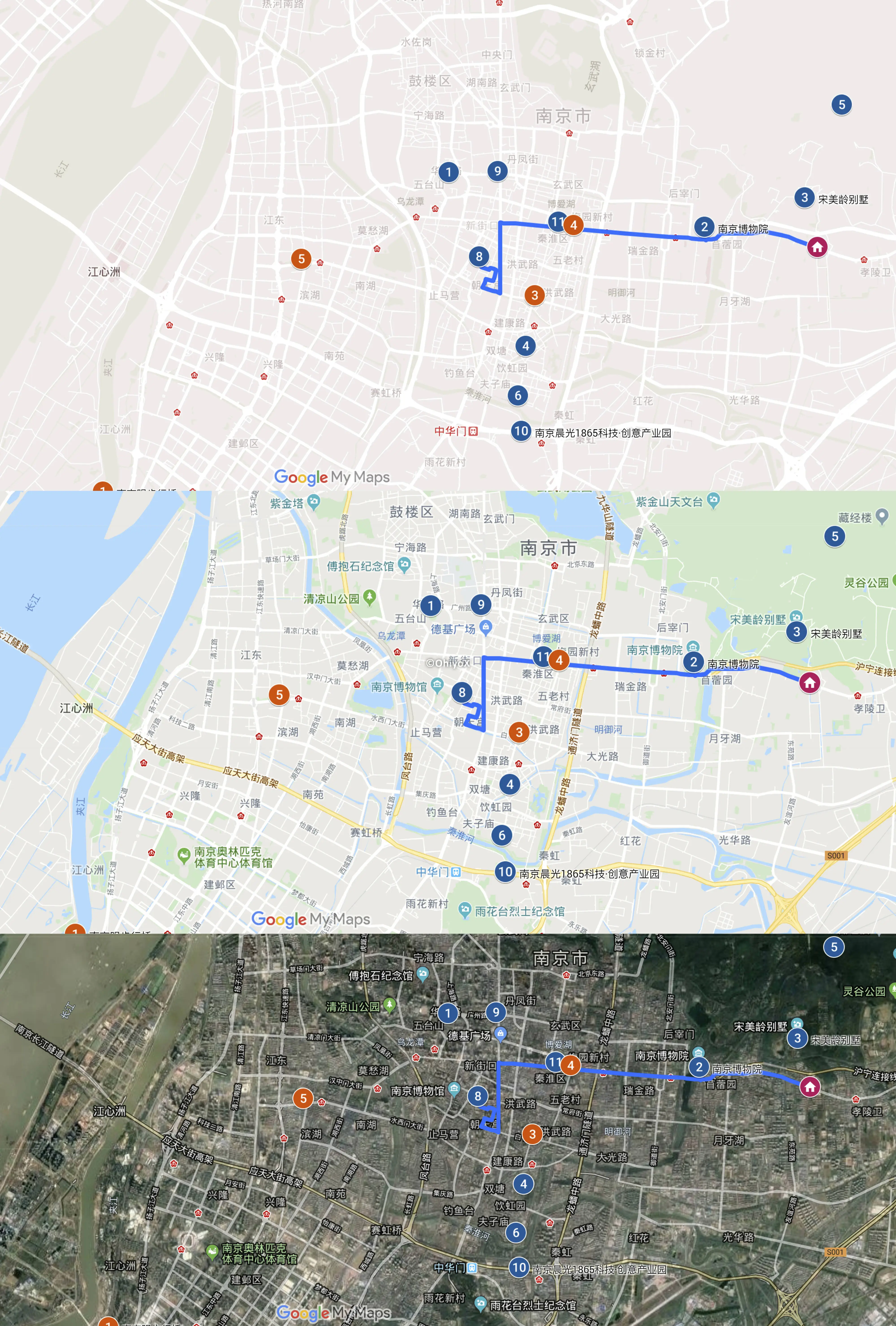
在图层一栏底部有一个基本地图选项,通过修改基本地图可改变整体的颜色搭配。


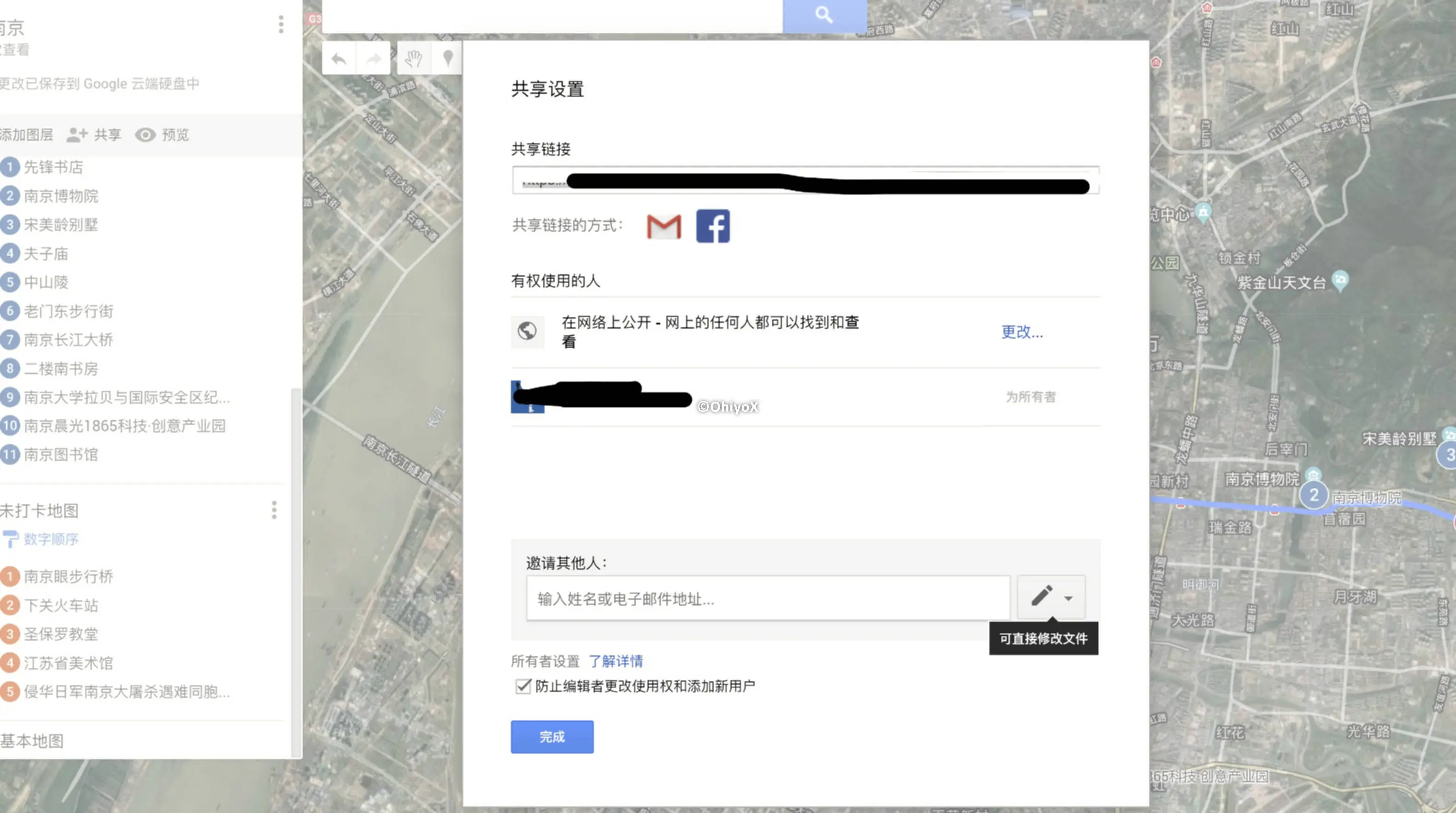
绘制完全部内容后,接下来需要设置分享信息。在左栏顶部有一个分享按钮(share),点击,将会出现如下内容,调整好权限后点击完成。

最后点击左栏右上角,选择嵌入我的网站中,当然也可以打印地图为图片,如下图。


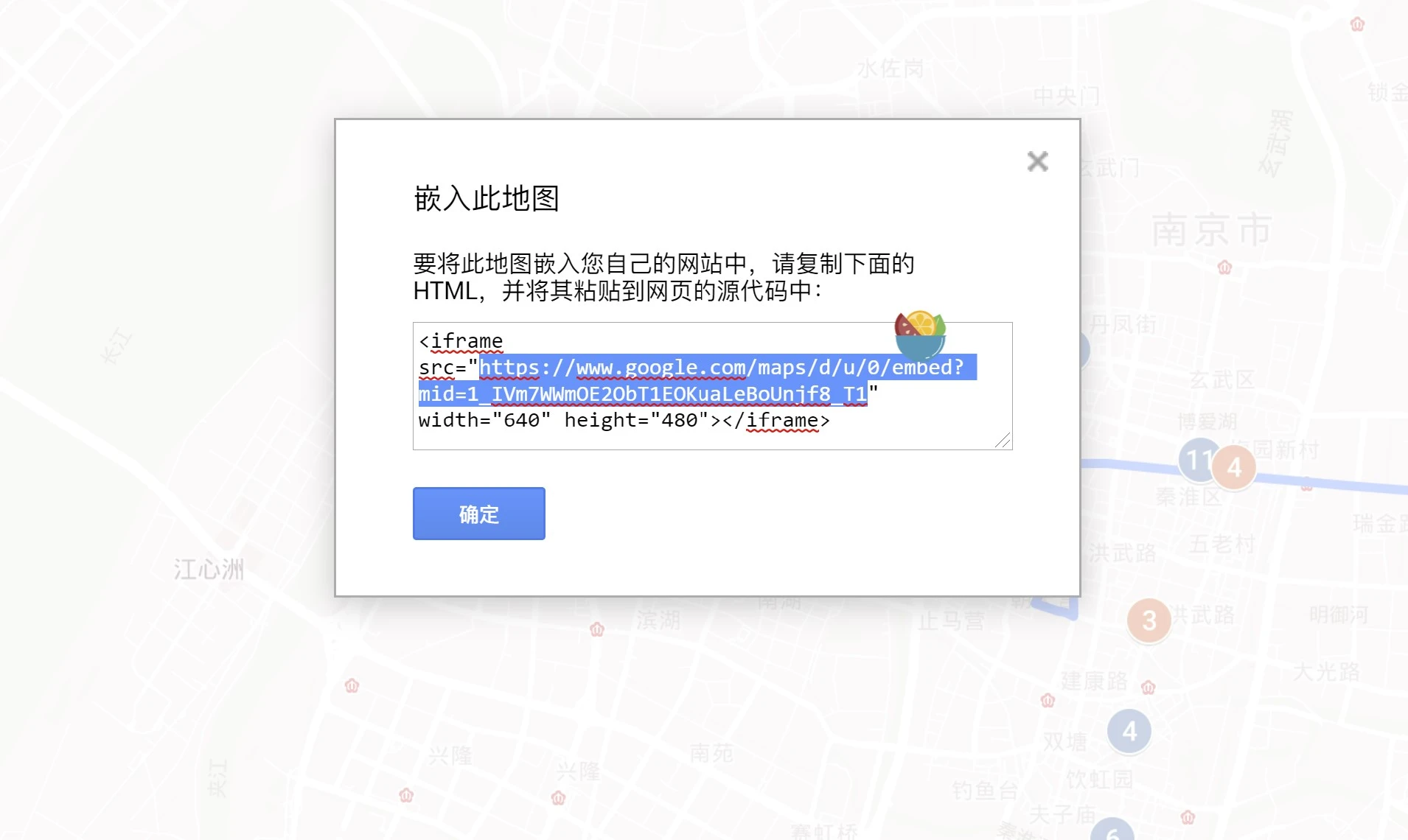
出现图示如下,复制文本框中网址部分。

ok,Google My Maps的部分结束了,接下来将地图嵌入Notion页面中吧!
Notion页面制作
如果读者还不了解如何使用Notion,请先看之前的文章。
新建一个页面,编辑基本的信息。
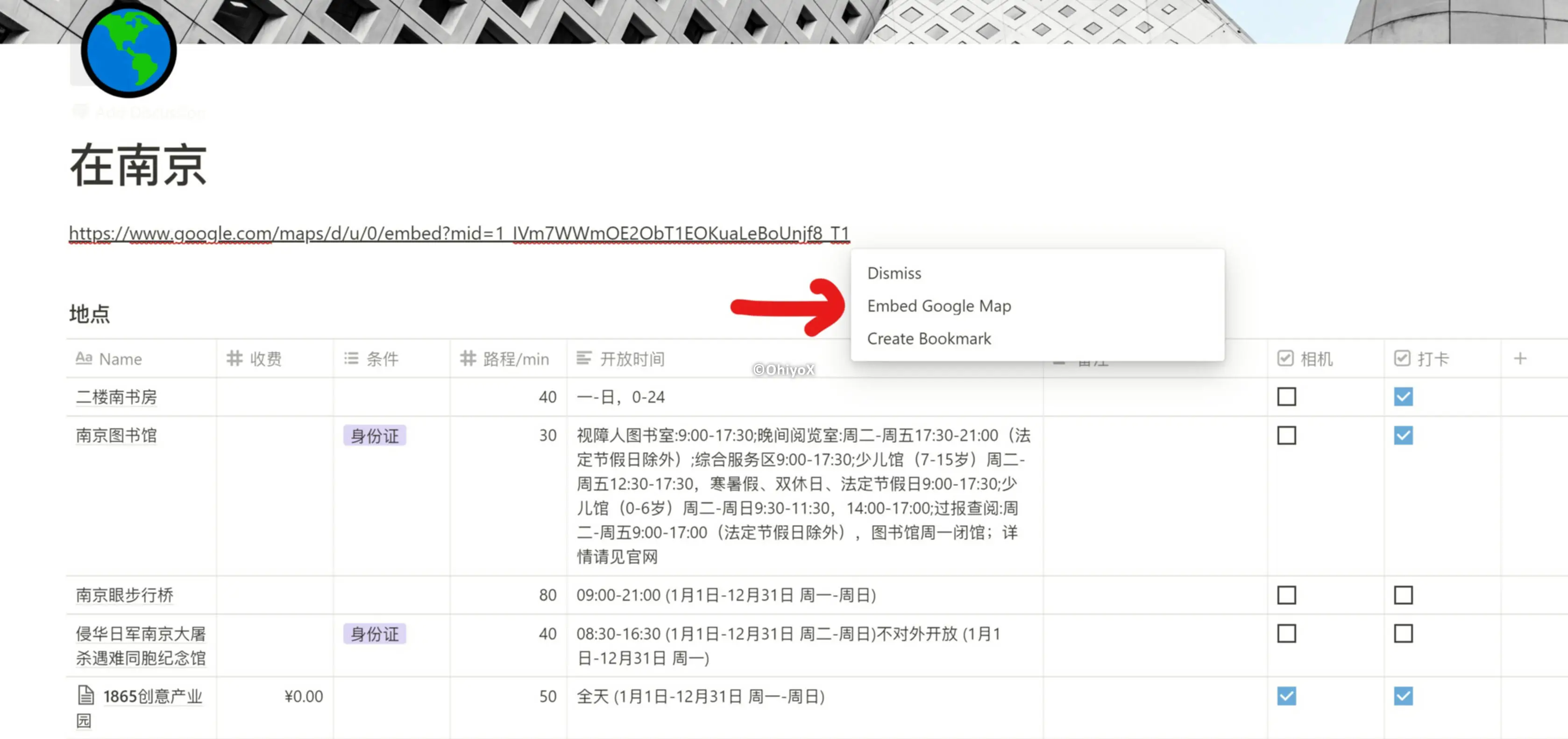
随后将刚才复制的网址粘贴到空白处,将会出现Embed Google Map(嵌入谷歌地图)选项,点击它。

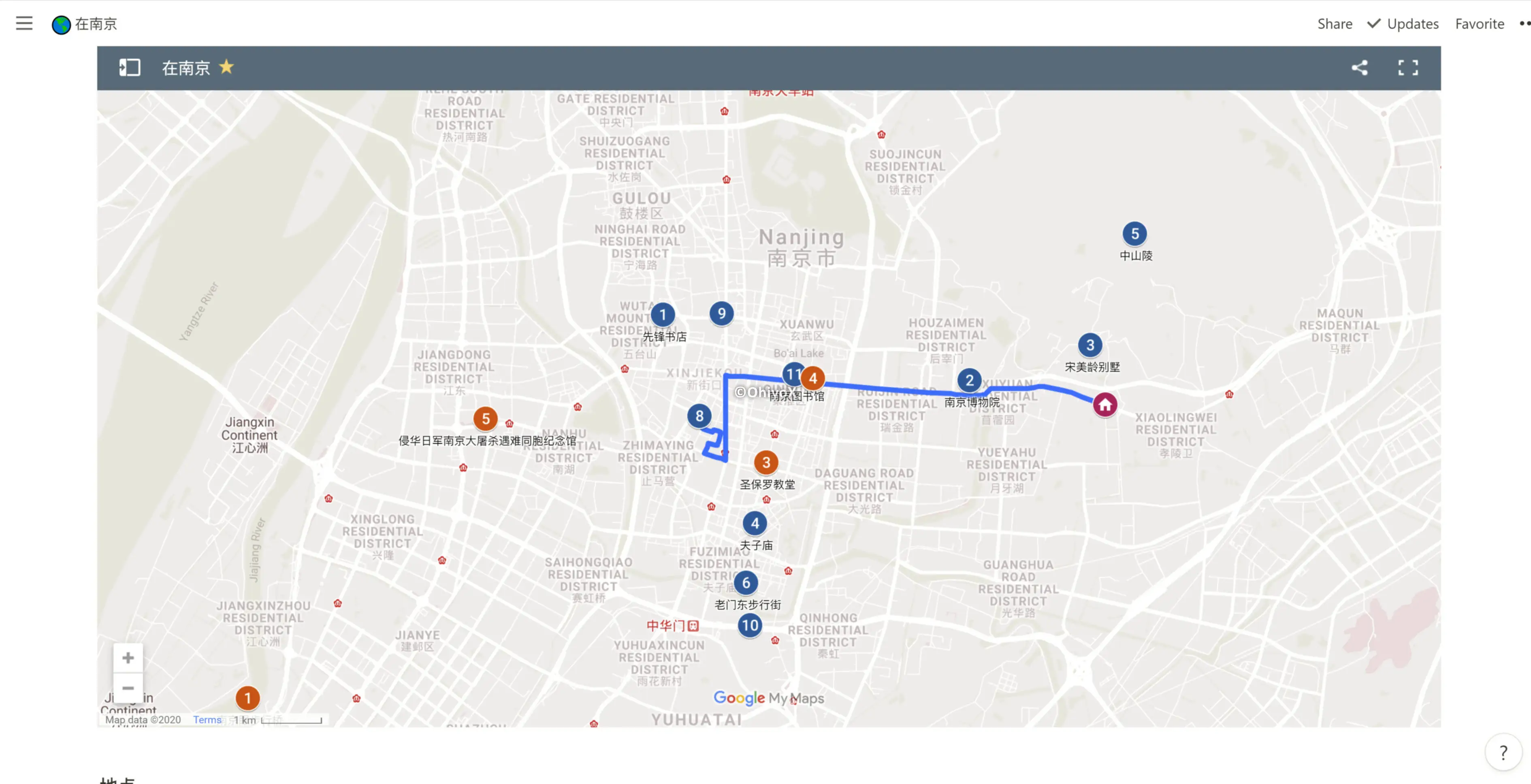
当当当,当!

神奇吧,他自动嵌入地图了!最重要的是,它是可以拖放的。
接下来制作表格,点击空白处,新建Database数据库,选择Table(表格)形式,相关属性设置如图(其实和Excel表格挺像的)。

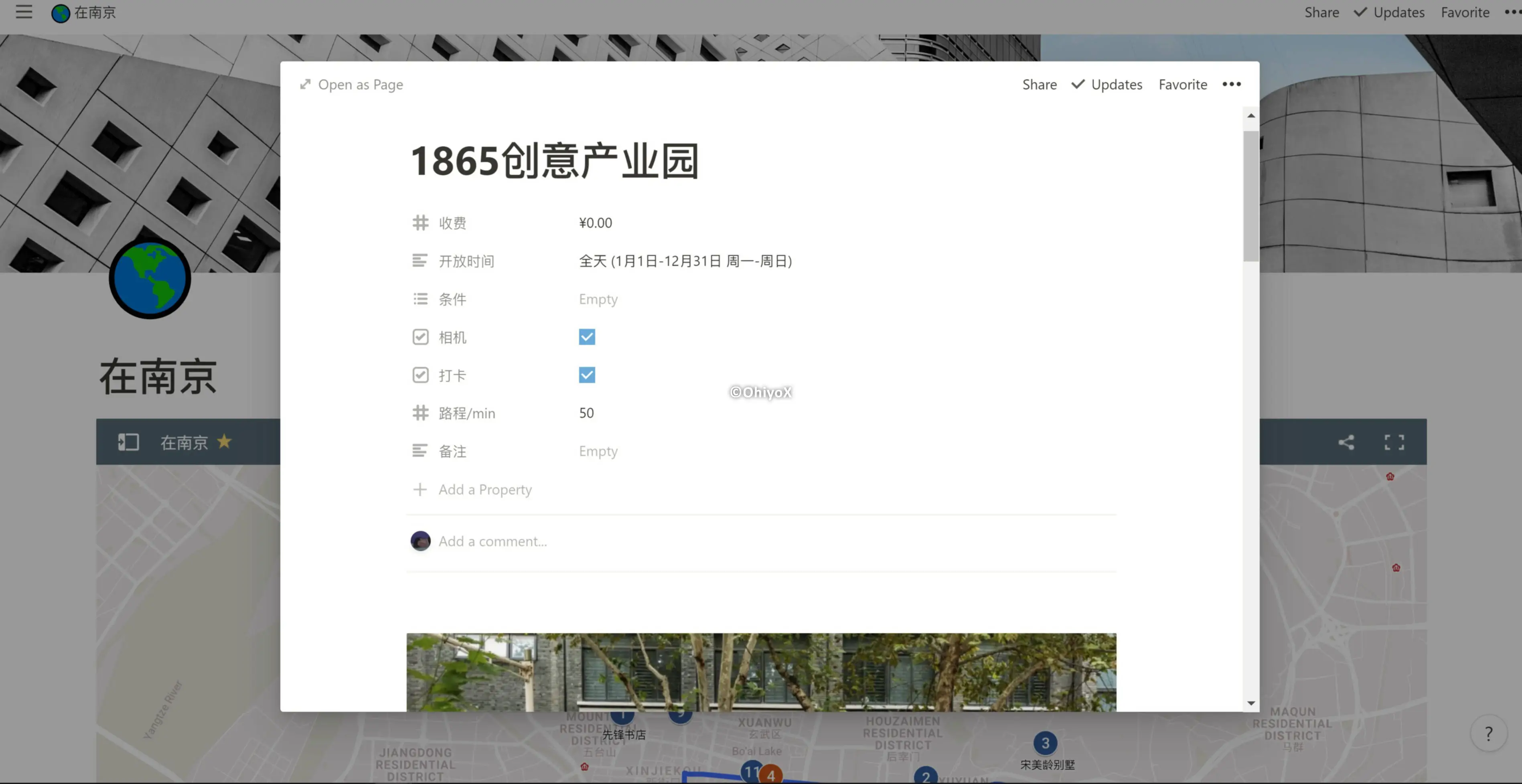
最后选择地点,点击Open,记录你的旅行吧~